Introduction to the Radioplayer Web Player
Intended audience
This integration guide is designed for stations and groups who need to customise or understand the Radioplayer web player beyond the level provided by the console generator. You should understand HTML and JavaScript to use this. If you don't, you can pass this documentation on to your web developers, or just use the console generator. Most stations will not need it. It is only needed if you are, for example, integrating the player within a CMS, or providing a custom "Now Playing" view or transport controls. If you just need to set your streams and customise the colours then this can be done using the Console Generator.
Architecture
The Radioplayer web player is an app that can be integrated into a CMS, deployed by linking to a script hosted by Radioplayer Worldwide and served from a CDN. You insert the player into the HTML using a tag with specific properties. You pass configuration options to the player as a JSON string inside the element. You should not have any other HTML elements in the page, as this can break the formatting.
Custom elements should be added using widgets, which are components provided by the player that can display informaiton such as now playing and schedule information. Alternatively you can replace these with your own iframe. You should not add additional scripts for analytics or advertising to the page: these can be enabled using the settings in Radioplayer Cloud or via an iframe widget. This will ensure that they receive playback events and integrate correctly with the player.
Integrating the player in a CMS
The Radioplayer web player can be integrated into a CMS by altering the JSON inside the tag. This is most useful for on demand content, as it allows the full details of the content to be passed in, without needing a lookup. The player cannot be displayed inline in another page: it must be displayed alone in a popup, with no extra elements such as navigation or ads on the page. If you attempt to embed it with other elements then this is likely to break the display and is a breach of the terms of use. Ads can be displayed by the player, and if custom content is required then the correct approach is to use an embedded iframe widget.
The easiest way to display it in a popup is to use a launcher button. However, if required you can manually launch it into a window. The standard size is 960 pixels wide and 700 pixels high. This allows three widgets to be displayed. You may use a narrower window if you are displaying fewer widgets, or a custom iframe, but it should never be narrower than 380 pixels.
Integrating the player
You must first link the player scripts and stylesheet in the <head> of your
page:
<script
type="module"
src="https://assets.player.radio/latest/radioplayer.js"
></script>
<script
nomodule
defer
src="https://assets.player.radio/latest/radioplayer.legacy.js"
></script>
<link
rel="stylesheet"
href="https://assets.player.radio/latest/radioplayer.css"
/>
There are two versions of the script included, with the smaller module version
served to modern browsers, and the legacy version served to older browsers. This
ensures that most users can use a faster-loading version, while still supporting
older browsers. The scripts are loaded asynchronously, so the tags can (and
should) be placed in the <head> without blocking page loading.
You should add the following CSS. For best performance, include it in the
<head>. However you could include it in your common stylesheet if required.
[data-widget-radioplayer] {
/* These properties are required */
width: 100vw;
height: 100vh;
left: 0;
top: 0;
position: absolute;
}
The player is integrated by creating a tag with a data-widget-radioplayer
property:
<div data-widget-radioplayer>
<!-- ... -->
</div>
The player then needs to be configured, to ensure that it loads the correct
station. This is done by inserting a JSON object into a script tag inside the
widget. Note the type attribute: it is application/json, not javascript.
<div data-widget-radioplayer>
<script type="application/json">
{}
</script>
</div>
There are several configuration options that you can use, but the minimal required for a live player is the following:
<div data-widget-radioplayer>
<script type="application/json">
{
"id": "350",
"fallback": [
{
"url": "http://bbcwssc.ic.llnwd.net/stream/bbcwssc_mp1_ws-eieuk",
"format": "mp3"
}
],
"mapi": "https://mapi.radioplayer.co.uk/api/uk/",
"cm": "https://cookie.radioplayer.co.uk/cm/",
"np": "https://np.radioplayer.co.uk/qp/",
"qp": "https://search.radioplayer.co.uk/qp/"
}
</script>
</div>
See the configuration guide for details of the options.
Optimising performance
The Radioplayer web player is a highly-optimised web app out of the box, with an
initial JavaScript payload of under 50kB and very fast rendering times. However
we recommend adding several extra tags to the page <head> to further optimise
load times for the player. These ensure that critical resources are preloaded,
so that the player is ready to play as soon as possible. These tags will be
automatically added by the console generator, but if you are integrating the
player yourself you can cut load times by several hundred milliseconds by adding
them. The following tags should be added to the <head>, directly below the
<script> tags, which should be at the very top.
<link
rel="preload"
as="font"
crossorigin
type="font/woff2"
href="https://assets.player.radio/latest/assets/sintony-v7-latin-700.woff2"
/>
<link
rel="preload"
as="fetch"
crossorigin="use-credentials"
href="locales/en/translation.json"
/>
<link rel="preconnect" href="https://mapi.radioplayer.co.uk/" />
<link
rel="preconnect"
href="https://np.radioplayer.co.uk/"
crossorigin="use-credentials"
/>
<link
rel="preconnect"
href="https://search.radioplayer.co.uk/"
crossorigin="use-credentials"
/>
The URLs in the preconnect links are the ones that you pass in as
configuration properties, and should be changed to match the
URLs in your configuration. The preload locale link should point to your
translation file.
If you serve your console over HTTPS then the player will register a service worker to further optimise performance of both the player and HTTP live streams. However serving the console over HTTPS may not work if the streams are not also served over HTTPS.
Configuring the Radioplayer web player
The Radioplayer web player is configured using a JSON object inside the HTML tag. In most cases these will be generated using the console generator. However some options can not be set using the generator, so if you need to set these, or if you need to use Radioplayer web player in a CMS, then you will need to manually set the configuration options.
Setting the configuration object
The options are passed in a special script tag inside the HTML tag:
<div data-widget-radioplayer>
<script type="application/json">
{
"id": "1",
"fallback": [
{
"url": "http://example.com/STREAM;",
"format": "mp3"
}
],
"mapi": "https://mapi.radioplayer.co.uk/api/uk/",
"cm": "https://cookie.radioplayer.co.uk/cm/",
"np": "https://np.radioplayer.co.uk/qp/",
"qp": "https://search.radioplayer.co.uk/qp/",
"adProviders": [
{
"domain": "demo",
"metadataUrl": "http://sdk.mobile.streaming.adswizz.com:8500/metadata",
"companionAdZoneId": "12009",
"fallbackAdZoneId": "12010",
"type": "adswizz"
},
{
"metadataUrl": "https://20213.live.streamtheworld.com/TRITONRADIOMUSIC_SBM",
"type": "triton"
}
]
}
</script>
</div>
This script is not evaluated as JavaScript: it needs to be a well-formed JSON object. It is important to realise that the rules for JSON are stricter than for JavaScript objects, and if these are broken then the player will not display. Check that the keys are all quoted, and that the commas are all in the correct place.
A good starting point is to use the console generator to produce a standard console, and then adjust or add to the props as required.
Configuration options
See the API documentation for details of the configuration options.
Stream types
The Radioplayer web player supports standard HTML5 audio playback, as well as HTTP streaming using HLS and MPEG-DASH. It handles fallback between streams, enabling the best streams to be served to each browser.
Supported formats
HTML5 audio
These streams are played using the browser's native audio support.
- MP3, including Shoutcast/Icecast and on-demand/podcast content.
- AAC, as above.
HTTP streaming
These modern streaming formats are higher-quality and more robust than older streams, and automatically handle bitrate negotiation and reconnection. These are played natively where supported, or otherwise load a media source extension for playback, if supported.
- HLS - native on iOS, Safari and Edge. Oth1erwise uses HLS.js
- MPEG-DASH - Uses DASH.js
MPEG-DASH streams support live rewind and seeking.
Stream configuration
In order for a stream to be available to the console, you must make sure that you have at least one stream that is available on the 'web'. When you add a stream to your station in Radioplayer Cloud, you can do this by either
- Not adding a target platform to the stream at all (this means it's available 'everywhere')
- Adding a platform of 'Web'
These streams will be returned by the Radioplayer APIs when the console is initialised.
If there are no streams available to the web then it will always use the fallback stream.
Stream fallback
The player allows several streams to be listed, which will be attempted in turn until one is playable. If an MPEG-DASH stream is available and supported, then that will be attempted first. Next, any HLS stream will be attempted, if supported. Other streams are then attempted in the order that they are listed in Radioplayer Cloud.
If no playable streams are found, then the player will retry several times before failing.
Widgets
The widget space is the area between the player controls and the navigation bar, and can display up to three widgets. These are provided by the player, and retrieve data from the Radioplayer APIs.
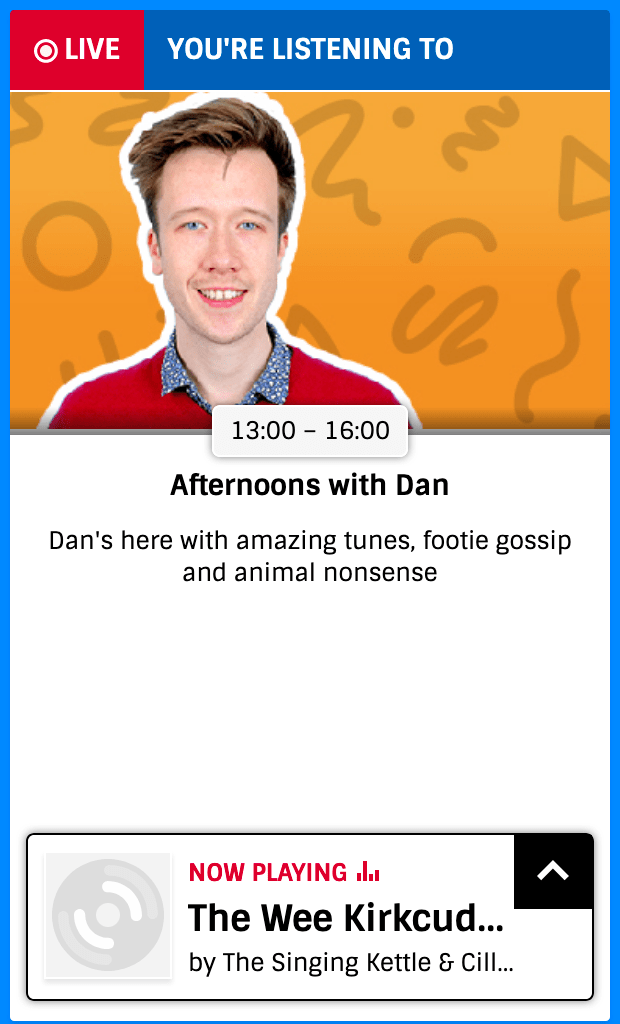
Now Playing

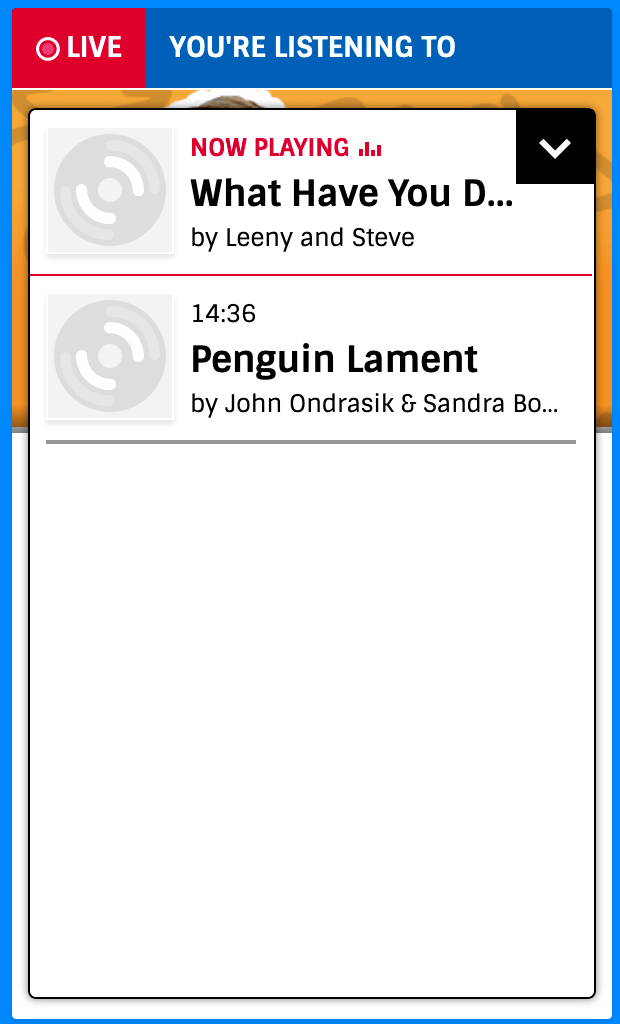
This widget displays the current now playing information. Depending on the data provided by the station this can be simple station information, programme information, or now playing track information. If track information is provided then it can also show an expanded view with recent tracks.

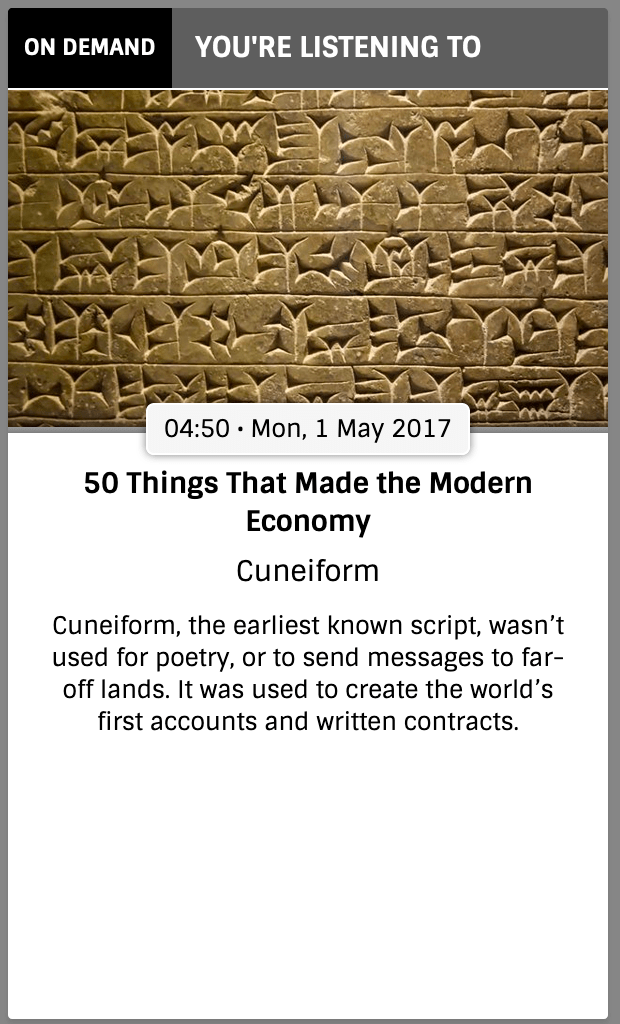
Now playing on demand
When playing on demand content, the Now Playing widget can also display show notes and images.

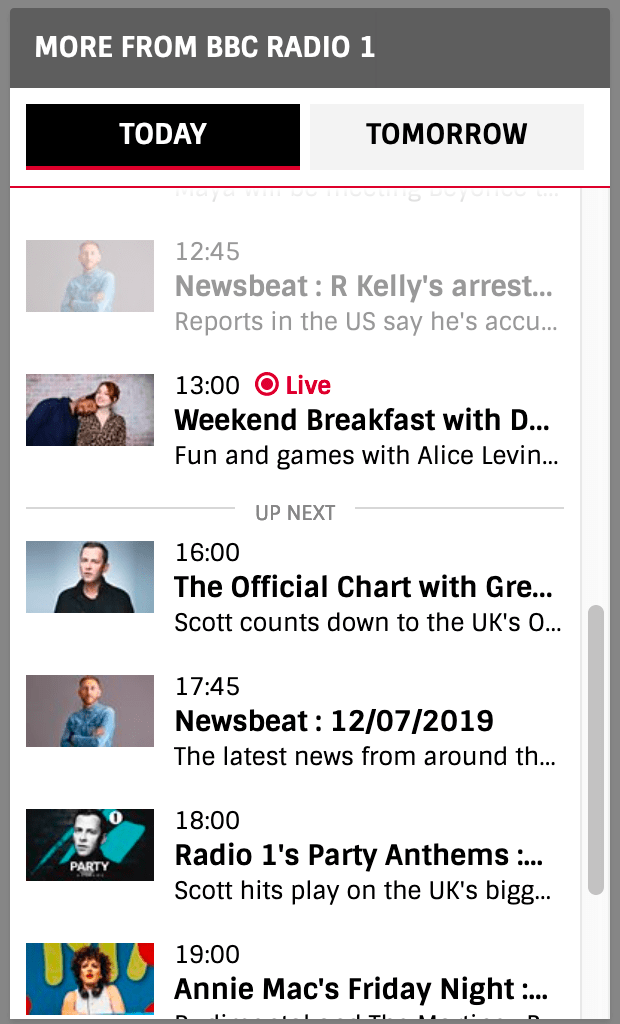
Schedule
If schedule information is available, this widget can display current, recent and upcoming shows.

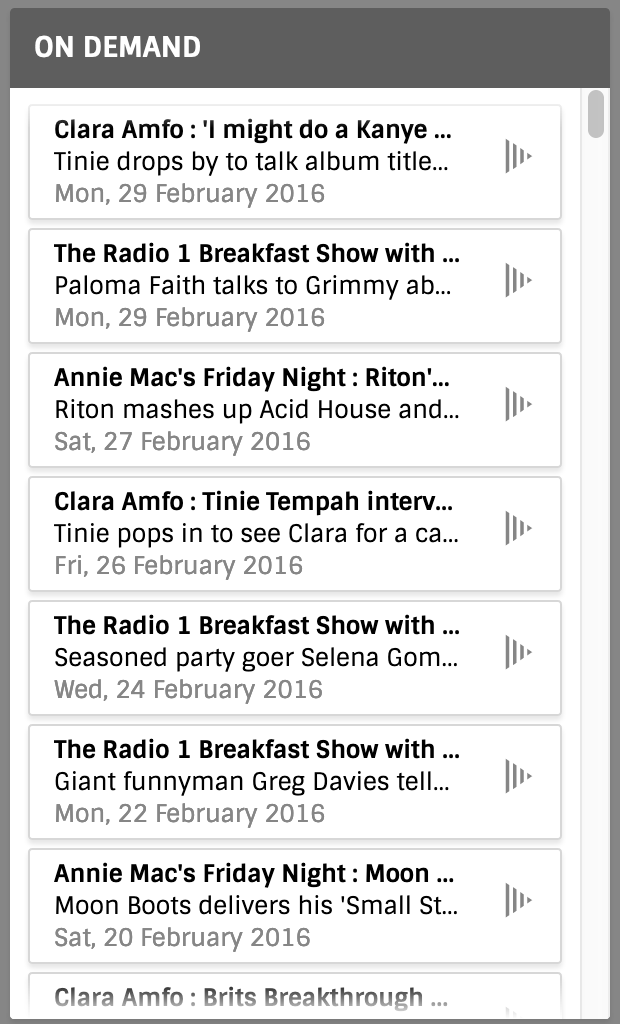
On Demand
The On Demand widget displays the station's latest on demand content, with links to play each episode.

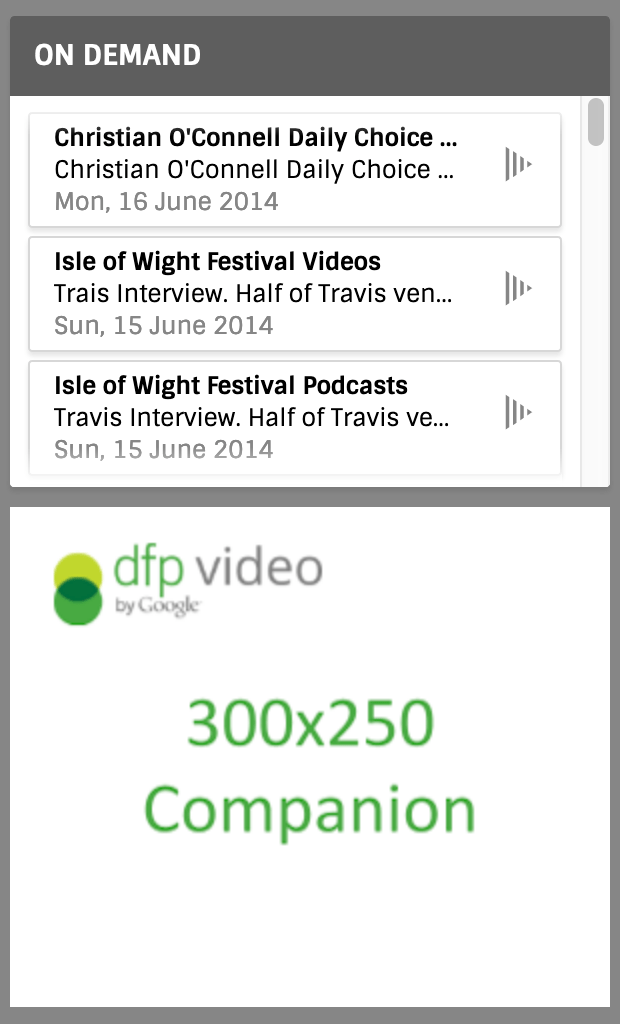
Advertising in widgets
Any of the widgets can also display an ad unit. This is enabled automatically if an ad provider registers display or companion ads.

iframe widget
Instead of the standard widgets, you may display a custom iframe in the widget space. For details see the Embedded iframes chapter.
Enabling widgets
The selected widgets are configured using the
widgets property.
Playing On-Demand content
There are several ways to play on-demand content with the Radioplayer Web Player. We will address two methods here: direct embed, and odId.
Direct embed
Using direct embed allows you to pass the details of the content directly to the player via the configuration properties. This is the fastest and most robust method, as there is no lookup required. This is done by passing an OnDemandItem to the player, containing the details of the content. This can be genetrated by your CMS. For example, the following tag will play a podcast:
<div data-widget-radioplayer>
<script type="application/json">
{
"id": "350",
"onDemandItem": {
"streams": [{
"url": "https://open.live.bbc.co.uk/mediaselector/6/redir/version/2.0/mediaset/audio-nondrm-download/proto/https/vpid/p051cyzc.mp3",
"format": "mp3"
}],
"seriesName": "50 Things That Made the Modern Economy",
"episodeName": "Cuneiform",
"description": "Cuneiform, the earliest known script, wasn’t used for poetry, or to send messages to far-off lands. It was used to create the world’s first accounts and written contracts.",
"imageUrl": "https://ichef.bbci.co.uk/images/ic/640x360/p0516j48.jpg",
"startTimeString": "Mon, 01 May 2017 03:50:00 GMT"
},
"mapi": "https://mapi.radioplayer.co.uk/api/uk/",
"cm": "https://cookie.radioplayer.co.uk/cm/",
"np": "https://np.radioplayer.co.uk/qp/",
"qp": "https://search.radioplayer.co.uk/qp/",
"stationLogo": "https://static.bbc.co.uk/radio/player/3.29.20180525095128/img/logo/nations/bbc_world_service.png",
"theme": "DARK"
}
</script>
</div>
You should not pass a fallback stream list when playing on demand content, as
it is ignored. All other options can be passed, however, allowing you to
configure the player in the same way as the live player.
odId
An alternative way to play on demand content is to use an odId in the URL
query string. This allows you to use the same player as for live streams. If the
odId param is present, then the player will fetch the details of that item from
the Radioplayer API, and play that content instead of the live stream. You
should ensure that all of the normal options are passed to the player in the
options object.
For example, if your player URL is http://example.com/player, then you could
play an on demand item by loading http://example.com/player?odId=123456789.
The odId is generated during ingest, and the corresponding on-demand player URLs
with odIds can be generated at the same point.
Monetisation
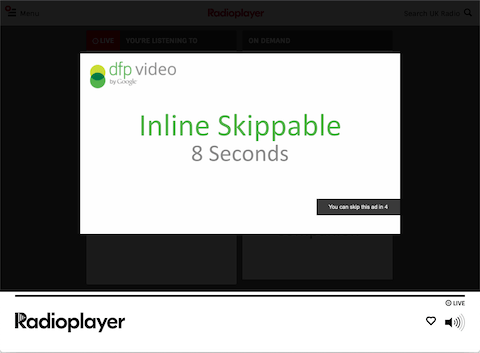
The Radioplayer web player supports pre-roll and mid-roll video ads, plus display ads, including companion ads synchronised to audio and video.
Configuring ads
To enable advertising you must either configure the settings in Radioplayer Cloud on the Audio -> Ad Providers tab, or pass in an array of objects as a configuration option. These can be any of the following ad types and networks:
VAST
The VAST ad provider supports VAST 2, 3 and 4 and VPAID video and companion ads. It does not support non-linear ads, as these are designed to overlay video content. Any non-linear ads are ignored.
You configure the tag URL in Radioplayer Cloud and the player will load it at runtime.
The player will play pre-roll and mid-roll ads video at times specified by the tag, pausing the audio stream while it plays. Companion ads and backfill inventory are displayed in the slot in the widget space. This means they must be 300x250 sized units. The ads are also sent to any embedded iframe, meaning they can be displayed there if needed.

Transport controls are disabled while the video ad plays. The skip control can be enabled in the VAST tag if required.
Example VAST configuration
{
"type": "vast",
"tag": "https://pubads.g.doubleclick.net/gampad/ads?sz=640x480&iu=/124319096/external/single_ad_samples&ciu_szs=300x250&impl=s&gdfp_req=1&env=vp&output=vast&unviewed_position_start=1&cust_params=deployment%3Ddevsite%26sample_ct%3Dskippablelinear&correlator="
}
Suppressing AIS in-stream prerolls
If you are using AdsWizz AIS (standalone or plug-in) in conjunction with VAST ads, you can prevent prerolls from both systems being played. If configured to do so, the VAST ad provider will:
- Delay loading/playing the stream URL until a VAST preroll has played or failed.
- Add the query parameter
&context=fHA6LTE=to the stream URL, only if a preroll was successfully loaded and played. - This query parameter will suppress in-stream prerolls from AIS.
Note that:
- Enabling this feature has no effect, when multiple ad providers are used.
- Skipping a skippable ad is also counted as successful ad playback.
To enable this feature, add the playPrerollBeforeStream flag to your
configuration:
{
"type": "vast",
"tag": "https://pubads.g.doubleclick.net/gampad/ads?sz=640x480&iu=/124319096/external/single_ad_samples&ciu_szs=300x250&impl=s&gdfp_req=1&env=vp&output=vast&unviewed_position_start=1&cust_params=deployment%3Ddevsite%26sample_ct%3Dskippablelinear&correlator=",
"playPrerollBeforeStream": true
}
Google Publisher Tag
The Google Publisher Tag (GPT) ad provider allows you to display banner ads from
Google Ad Manager. These ads are displayed in the
widget ad space and dispatched as
companionad messages if using the embedded iframe. If another ad provider
delivers a companion ad then GPT can function as backfill to display before the
companion ad is available.
Example Google Publisher Tag configuration
{
"type": "google",
"adUnitPath": "/4595/nfl.test.open",
"refreshInterval": 20,
"targeting": {
"interests": ["politics", "news"]
}
}
AdsWizz
The AdsWizz provider allows you to decorate your AdsWizz stream URLs with listener ids, and display companion ads alongside the audio stream.
If you have enabled AdsWizz, you will need to provide the stream URL in Radioplayer Cloud as usual. The AdsWizz provider will then handle obtaining the listener id from AdsWizz, and will decorate the stream URL for you.
To display companion ads you will need to have a standalone AIS server with a separate metadata connection. Radioplayer does not support in-stream ICY metadata, as this is not supported in modern browsers. See the AdsWizz “AIS Installation and Configuration Guide” for details.
If you have specified the metadata server and enabled companion ads, you can specify the ad zone, and the ad provider will retrieve any companion ads from the metadata server and display them synchronised with the stream.
Example AdsWizz configuration
{
"domain": "demo",
"metadataUrl": "http://sdk.mobile.streaming.adswizz.com:8500/metadata",
"companionAdZoneId": "12009",
"fallbackAdZoneId": "12010",
"type": "adswizz"
}
Triton
The Triton ad provider supports the display of companion ads delivered via a sideband metadata connection. It does not use the Triton discovery API, so you will need to specify the stream URLs in Radioplayer Cloud as normal, and the metadata URL in the ad settings.
If Triton is enabled, then the stream URL will be decorated with a metadata id
and request for 300x250 companion ads. The player will connect to the metadata
server to retrieve companion ads. These are displayed synchronised with the
audio stream and dispatched as companionad messages to embedded iframes.
Example Triton configuration
{
"metadataUrl": "https://20213.live.streamtheworld.com/TRITONRADIOMUSIC_SBM",
"type": "triton"
}
Cookie Consent
Ad providers typically require that we send the listeners cookie consent values
to them so they know whether they can personalise the ads that they display. The
consent flag that we send varies from provider to provider (e.g. Depending on
whether we are using a third party CMP, Adswizz requires a flag named
either aw_0_req.gdpr (non CMP) or aw_0_req.userConsentV2 (CMP))
If the broadcaster has integrated a third party CMP then we send the full TCF
string to them; if they have not, then we set the user consent value to true
if they have consented to performance cookies.
Launcher buttons
Radioplayer launcher buttons allow you to easily add buttons to your site that launch the web player in the correct sized window, and ensure that the player URL is always correct. The buttons can be easily customised to match your branding, and can automatically load station logos.
Integrating
Integration works in a similar way to the player, but with simpler
configuration. First you need to link the script and stylesheet in the <head>
of your page:
<script
type="module"
src="https://assets.player.radio/latest/buttons.js"
></script>
<script
nomodule
defer
src="https://assets.player.radio/latest/buttons.legacy.js"
></script>
<link rel="stylesheet" href="https://assets.player.radio/latest/buttons.css" />
You can then integrate the button in your page by inserting the following element wherever you need to place the button:
<div data-radioplayer-button>
<script type="application/json">
{
"rpId": "1"
}
</script>
</div>
Styles
This will give a default button that loads the player for the station with the given rpId.

The default button style has square corners, but there are two other styles that you can use:
<div data-radioplayer-button>
<script type="application/json">
{
"rpId": "260",
"shape": "ROUNDED"
}
</script>
</div>

<div data-radioplayer-button>
<script type="application/json">
{
"rpId": "260",
"shape": "PILL"
}
</script>
</div>

You can also generate a smaller variant by passing a size property:
<div data-radioplayer-button>
<script type="application/json">
{
"rpId": "260",
"shape": "ROUNDED",
"size": "SMALL"
}
</script>
</div>

You can change the colour of the button from the default Radioplayer Red by
setting the theme and customColour properties:
<div data-radioplayer-button>
<script type="application/json">
{
"rpId": "260",
"theme": "LIGHT"
}
</script>
</div>

<div data-radioplayer-button>
<script type="application/json">
{
"rpId": "260",
"theme": "DARK"
}
</script>
</div>

<div data-radioplayer-button>
<script type="application/json">
{
"rpId": "260",
"theme": "DARK",
"customColour": "#832E82"
}
</script>
</div>

Logos
You can include the station logo in the button by setting showLogo to true:
<div data-radioplayer-button>
<script type="application/json">
{
"rpId": "100",
"theme": "LIGHT",
"showLogo": true
}
</script>
</div>

The logo is set in Radioplayer Cloud, and is the same one displayed in the
player. If you change the logo in the station settings, the buttons will
automatically update with the correct logo. The image is cropped and resized to
100 x 45 pixels to fit large buttons, or 100 x 40 pixels to fit small buttons.
You can override the default station logo by passing in an overrideLogo
property:
<div data-radioplayer-button>
<script type="application/json">
{
"rpId": "100",
"shape": "ROUNDED",
"theme": "DARK",
"showLogo": true,
"overrideLogo": "//placekitten.com/100/45"
}
</script>
</div>

Text
The default text is "Listen Now", but this can be changed by passing in the
labelText property:
<div data-radioplayer-button>
<script type="application/json">
{
"rpId": "100",
"labelText": "Listen Live"
}
</script>
</div>

Console URL and size
The URL of the launched console is retrieved from the Radioplayer API, but it is
a good idea to provide a fallback to be used in case the API is unreachable for
any reason. This is passed in the fallbackUrl property.
By default the opened console is 960 pixels wide, but you can change this by
passing in a consoleWidth property:
<div data-radioplayer-button>
<script type="application/json">
{
"rpId": "100",
"theme": "LIGHT",
"consoleWidth": 450
}
</script>
</div>
Localisation
You should check whether you are required to pass in a mapi property in your
territory, to set the API endpoint.
Embedded iframe widgets
Radioplayer web player provides a great set of widgets out of the box, allowing you to display Now Playing, Schedule, On Demand information, alongside companion and video ads. However some users need a more customised player. The way to do this is to use an iframe widget. This takes up the full widget space, and can contain any content that you need. To do this, you need to pass the following properties to the player:
"widgets": ["IF"],
"iframeSrc": "http://www.example.com"
Don't include any other widgets, because they will not be shown.
Using iframe messaging
By default, the iframe is just displayed as-is, with any dynamic content needing to be provided by you. However you can enable iframe messaging, which means that the player sends messages to your iframe, and the iframe can in turn control the player using messages. This is performed using window.postMessage(). First you need to enable messaging:
"widgets": ["IF"],
"iframeSrc": "http://www.example.com",
"enableIframeMessaging": true
You can then send and receive messages from within the iframe.
Receiving messages
Inside your iframe, you first need to register to listen for "message" events.
These are received as a
MessageEvent,
with the MessageEvent's data property set to a
PlayerMessage subclass. You can use the
PlayerMessage's type property to see how to handle the incoming message.
window.addEventListener("message", function(event) {
const message = event.data;
switch(message.type) {
case "nowplaying":
//Display "now playing" info
break;
case "setvolume":
//Change displayed volume
console.log("The volume is", message.payload);
break;
//Etc..
default:
console.log("Message received", message);
}
}
If you load this inside the player and press play you will start to receive a stream of messages from the player. The exact messages that you recieve depends on the type of stream and available metadata. Messages sent by the player can be found in the API docs under Player messages
Sending messages
Your iframe can also send messages to control the player. For example, to set the volume to full, send the message as follows:
window.parent.postMessage({ type: "requestvolume", payload: 1 }, "*");
The first argument passed to window.postMessage() should be an IframeMessage subclass.
There are message types to handle all of the transport control actions, including play, pause, seek and skip backwards and forwards. For the full list see the API docs under iframe messages
Styling the player
The colours of the player and transport controls can be set using the configuration options. However if you need further control over the styling you can use CSS variables to make more fine-grained changes to the styling. The following custom properties can be used:
Supported properties
--radioplayer-background-colour
The background colour for the transport controls, and the icon colour for the play button. In dark mode this is the colour of the button icons and text labels, and secondary colour for the scrub bar.
Default: white
--radioplayer-foreground-colour
The colour of the button icons and transport control label text. It is also the secondary colour for the scrub bar. In dark mode this is the background colour instead.
Default: black
--radioplayer-theme-colour
This is the value passed in via the themeColour property, but can be set as a
CSS variable instead. It is used as the colour for the play button and primary
colour for the scrub bar.
Default: Radioplayer Red
--radioplayer-widget-background
The is applied as the background CSS property for the widget space. This can
be
any value valid as a CSS background,
including colours, gradients or images.
Default: #868686
Setting the properties
CSS custom properties are set in the same way as any other CSS property, with the same scope. The simplest way is to set them in a style that targets the player, e.g.
[data-widget-radioplayer] {
/* These properties are required */
width: 100vw;
height: 100vh;
left: 0;
top: 0;
position: absolute;
/* Custom styles */
--radioplayer-background-colour: blue;
--radioplayer-foreground-colour: green;
--radioplayer-theme-colour: purple;
--radioplayer-widget-background: repeat-x url("//placekitten.com/100/400");
}
Cookies used in the web player
The following table lists the cookies used by the web player, and what we use them for. These cookies will expire after 12 months.
| Cookie Name | Why do we use it? | Example value |
|---|---|---|
| announcement | A marker to ensure you only see any Radioplayer announcements once per session | true |
| guid | Unique identifiers set for each unique browser to allow for aggregated analysis | b05116d3-1015-45ec-a122 |
| interstitial | A marker to ensure you only see any radio-station provided advertising once per session | true |
| lastplayed | Contains a number which relates to the last station a listener listened to. | 1004 |
| listeninghistory | Contains a list of the radio stations you’ve listened to, so we can show it in your Recents list. | 1,2,3 |
| preferences | A cookie which stores whether a user has seen certain one-time messages in the console | true |
| recentsearches | Contains a list of your recent searches so that we can show them to you in the Search Panel. | ["football", "liverpool"] |
| policy | If you choose to opt-out of 'functional' or 'performance' cookies, the value stored in this cookie will ensure we respect that desire. | 111 |
| presets | A list of radio stations that you’ve added to your My Stations (favourites) | ["0:255","1:237","2:1320"] |
| primed | Allows Radioplayer to work well on Safari on iOS devices | true |
| rpsde_client_id | Used by Radioplayer to work out how many listeners a station has and how long they listen for. Does not include any user identifiable data. | e8d2a52f-3032-9ee3-79d4 |
| seencookieanno | Determines whether you have been shown the message describing how cookies are used to store station favourites. | true |
| stationlistprefix | Helps make the A-Z station list work well by storing the last letter you selected | r |
| volume | Remembers your last volume level value so you don’t have to keep changing it when you switch stations | 60 |
Managing cookies
The web console provides a link to the territory's cookie management page, which lists the users current cookie values and allows them to clear them. An example of this can be seen at (https://www.radioplayer.co.uk/cookiesv4/)
The user is also presented with a page when they first open the console that allows them to select which cookies they are comfortable with storing. The page allows you to select whether you wish to accept:
- Required
- Functional
- Performance
The cookie policy is stored in the policy cookie as a series of bits.
It is not possible to deselect 'required' cookies. The cookies created in here
are necessary for the player to work (e.g. the primed cookie, and the policy
cookie itself)
If the user rejects functional cookies then the following cookies will not be stored on the user's browser:
stationlistprefixlastplayedlisteninghistoryvolumesearchhistory
If the user rejects performance cookies then the following cookies will not be created:
guidrpsde_client_id
The cookie management page in the console itself also links to the territory's privacy policy and the manage cookies page.
Cookie lifecycle
When the player loads we initialise all cookies to make sure that we can keep hold of the cookie preferences. Once the listener has made his selection we remove any cookies that they do not give permission for us to use.
As part of setting the cookie preferences, we send an update to any 3rd party ad providers in case the listener has updated his do not track preferences.
Integrations
We issue requests to the following servers when the web player is playing a station.
- A Now Playing server, which tells us what tracks the station is playing. We reach out to this every 60 seconds (if the console has focus)
- A server that records when you start and stop listening to a station, and how long you listen for. This is used to record listener metrics
These servers would typically be named
- https://np.radioplayer.co.uk (i.e. 'now playing')
- https://fh-uk.radioplayer.org (i.e. 'Firehose' - where we send our listener data)
The latter uses the rpsed_client_id to make sure that we only record each listener once, although we don't know where they are or anything about them.
We also use a centralised cookie manager that allows us to move cookies with listener as they move from station to station. This is typically hosted at https://cookie.radioplayer.co.uk
Integrating a TCF 2.0 CMP
It is possible for a broadcaster to use a TCF 2.0 (https://iabeurope.eu/tcf-2-0/) compliant Consent Management Platform to handle the listener's cookie consent. The consent dialog for the CMP will be displayed the first time the listener opens the player.
We hold consent values on a domain by domain basis, although cookie values (e.g. presets) travel around with the listener. This means that if a listener switches to a different station from another broadcaster, the CMP values will not be used in the new station.
When the broadcaster uses a CMP, we show the specific cookie consent form from that CMP, which allows the listener more control over which cookies are permitted within the player. Not only can the listener control which Radioplayer cookies are allowed (required, functional, performance) but they can also control their consent for third parties such as advertising platforms.
When a CMP has been integrated, the web player will pass the user's specific consents onto any ad providers that are used in the player. This consent only applies to this player; so when a listener moves to another station, that is not using a CMP, then we revert back to the existing Radioplayer cookie consents.
For details on how we manage consent in ad providers, see the monetisation section.
We have successfully integrated the player with usercentrics (https://usercentrics.com/), however any TCF 2.0 compliant CMP should work as they all use to the same standard API.
If you would like to use another TCF 2.0 compliant CMP, follow the pattern of implementation shown below.
Steps to implement
We assume that as a broadcaster, you have already signed up to a CMP and have an account with them. This step is necessary for them to store a users consent values.
Utilising a CMP will necessitate altering the generated console that you will have downloaded from Radioplayer Cloud.
- Add the CMP's scripts to the downloaded player HTML. You may need to contact your CMP to check whether they have any rules or restrictions on this - for instance Usercentrics asks that it is placed immediately after the opening tag. You will need to include your unique settingsId, so that the CMP provider can identify your settings.
<script
id="usercentrics-cmp"
data-settings-id="XXXXXX"
src="https://app.usercentrics.eu/browser-ui/latest/bundle.js"
data-tcf-enabled
></script>
-
By hand, add an extra key to the console JSON configuration to provide the player with a few key details on the CMP you are using. This will allow the player to display the consent interface when the user clicks on "Manage my cookie settings" from the menu. The key name is "CMP" and sample attribute values of this key are shown in the table below.
Note that you will need to get the values to enter into the JSON object from your CMPs documentation.
| Property | Description |
|---|---|
| windowObject | The name of the object your CMP creates within the global window object. |
| openFunction | The name of the function within the windowObject that opens the interface. |
| manageCookieSettingsSubtext | A string to replace the sub text next to "Manage my cookie settings", by default it reads "(via Radioplayer.co.uk)" - this should be changed to via 'x' |
For example, for usercentrics, the CMP value in the JSON will look like this:
"cmp": {"windowObject": "UC_UI", "openFunction": "showFirstLayer", "manageCookieSettingsSubtext": "via usercentrics"}
Embedded Player Documentation
What is the Embedded Player?
The Embedded Player is a limited functionality implementation of the Radioplayer Web Player which rather than being served as a standalone pop out player, can be integrated into a third party website. A button can be embedded into the third party website which on first click shows the docked embedded player bar and controls at the bottom of the screen. Subsequent clicks control the audio stream Play/Pause and the state of the embedded button is synced with the embedded player controls.
Components
All components specifically created for the Embedded Player are located in the
src/components/EmbeddedPlayer/ directory. Some additional components have been
reused from the existing Radioplayer component library, where additional
behaviour/properties have been required for the new use case, care has been
taken to ensure the existing behaviour of the component is maintained as
default.
Embedding the Components
Three components can be embedded directly onto a third party website with
embeddedplayer.js and embeddedplayer.css bundles being served via CDN.
Webpack is configured to output the embeddedplayer namespace using
src/index.embedded.ts as the entry point.
Preact Habitat is used to render the following components with the JSON providing props. The console generator has been extended to allow stations to configure and download their html accordingly.
The following is an example of Fun Kids configuration.
Embedded Player Button
<div class="player-embedded-button">
<script type="application/json">
{
"primaryColor": "#008aff",
"secondaryColor": "#FFFFFF"
}
</script>
</div>
Embedded Popup Controller
Please note, in order to ensure this component docks correctly to the bottom of the page, it must be inserted as a direct child of the <body> element
<div class="player-embedded">
<script type="application/json">
{
"id": "1004",
"fallback": [
{
"url": "https://media-the.musicradio.com/LBCUKMP3",
"format": "mp3"
}
],
"mapi": "https://mapi-prod.radioplayer.co.uk/api/uk/",
"cm": "https://cookie.radioplayer.co.uk/cm/",
"np": "https://np.radioplayer.co.uk/qp/",
"qp": "https://search.radioplayer.co.uk/qp/",
"stationLogo": "https://assets.radioplayer.co.uk/stationimages/1004_handheld_default_square_image600.png",
"localeRootUrl": "https://assets.player.radio/latest",
"primaryColor": "#008aff",
"secondaryColor": "#FFFFFF",
"theme": "DARK",
"dockRight": false,
"stationUrl": "https://www.funkidslive.com/",
"theme": "DARK",
"domainName": "https://radioplayer.co.uk",
"availableApps": {
"logo": "https://cdn-ssl.funkidslive.com/wp-content/themes/funkidslive/_img/logo-sm.png",
"title": "You can now take Fun Kids with you EVERYWHERE!",
"description": "The app is chock-a-block with all of the Fun Kids goodness in one handy place.",
"iosLink": "https://itunes.apple.com/gb/app/fun-kids-radio/id1126823471?mt=8&uo=8&at=1l3v7pW",
"playLink": "https://play.google.com/store/apps/details?id=com.funkidslive"
}
}
</script>
</div>
Embedded Inline Advert
<div class="player-embedded-advert">
<script type="application/json">
{
"primaryColor": "#008aff",
"secondaryColor": "#FFFFFF",
"adSize": "leaderboard"
}
</script>
</div>
Lib
Some additional hooks, context and providers have been created to encapsulate functionality and reduce the depth at which props need to be cascaded. They are as follows:
Embedded Player Context and Provider
The business logic for controlling the audio stream is abstracted into it's own context and provider. Full details of this can be found here.
Adverts Context and Provider
The business logic for managing and displaying adverts is abstracted into it's own context and provider. Full details of this can be found here.
usePlayerChannel
This hook manages communication between components which do not have a common parent node in the DOM and cannot cascade props or take advantage of a central store. Full details of this can be found here.
Embedded Player Props
Console generator fields
Station Logo
The logo used on the player control bar
Station URL
The url the logo will navigate to on click
Primary Colour
The base colour of the embedded player
Secondary Colour
The colour used for fonts and icons
Dock Right
If the player should dock to the right of the screen
Available Apps
The object used to populate the menu item linking to the App Stores:
Logo- The app logo imageTitle- The name of the AppDescription- A short description of the AppiOS App Store Link- The link to the IOS store (Optional)Google Play Store Link- The link to the Play Store (Optional)
Generate Console Request Object
{
"stationLogo": string // Base64 encoded
"stationUrl": string
"primaryColor": string
"secondaryColor": string
"dockRight": boolean
"availiableApps: Array<{
"logo": string
"title": string
"description": string
"iosLink": string
}>
}
Technical Challenges and Limitations of the Embedded Player
The main technical challenge when developing the embedded player was maintaining an unbroken audio stream as the user browses the hosting website. As the user navigates from one page to the next, the audio stream is unavoidably interrupted. While we could attempt to auto-play once the page has reloaded, it will sometimes be blocked by the browser and depending on the user's connection will still result in a number of seconds of broken audio.
A number of solutions to this issue were explored however each solution introduced other downsides which we felt were more critical than an unbroken audio stream including impacts to security and accessibility.
The Solution
With no conventional method of maintaining an unbroken audio stream as the user navigates from one page to the next, it was decided the best approach was to emulate how BBC iPlayer have dealt with this issue - to alert the user that their click will stop the audio stream and presenting them with a number of options how to proceed - Open in a new tab, open in a pop out or continue to navigate away.
For <a> tags this is done automatically. If the stream is playing, the
embedded player will present the user with the popup automatically.
For <button> elements and other elements which have an onclick event, a hook
has been provided for you to trigger the popup if the stream is playing.
window.safelyNavigateTo( url: string ) can be used either directly as the
onclick function, or in the body of your own onclick function allowing you to
process any logic required before navigation or process logic which may trigger
navigation conditionally.
How you can solve this issue
Ideally any website hosting the embedded player will have been developed as a Single Page Application (SPA). This means that rather than hosting a collection of webpages which can be navigated between as a traditional website, the website is hosted on a single page with content dynamically changing. The benefit here being that throughout the user's visit to the website, as they only visit one page, the audio stream is never interrupted.
How you can mitigate this issue
As we cannot interrupt onclick events in the same way as anchor tags without introducing adverse or unexpected behaviour to your website, we advise that wherever possible, navigation through your site is handled by anchor tags rather than onclick events. This will ensure that the player is able to give the user the appropriate warning and present them with the options on how they would prefer to proceed.
If you have solved this issue
If you have developed your website as a single page application, navigating within your site will not result in breaking the playback of a stream. As such you no longer need warning messages on anchor tags and buttons which would result in navigating away from the current page. In order to toggle these off, simply add the following property to your console configuration:
{
// ... your console config
"noNavigateAwayWarning": true
}
Embedded Player Context and Provider
The business logic for controlling the audio stream is abstracted into it's own context and provider.
Properties
| Property | Type | Details |
|---|---|---|
| rpId | string | The ID of the radio station |
| showDockedPlayer | boolean | If the docked player has been called into view (if yes then embedded play button controls play back) |
| dockedPlayerContent | PlayerContent | Controls what the embedded player is currently displaying (Hidden or Menu or a selection from the Menu) |
| videoAdPlaying | boolean | If a video advert is currently playing |
| primaryColor | string | The primary colour hex code (Base colour) |
| secondaryColor | string | The secondary colour hex code (Text and Icon colour) |
| dockRight | boolean | If the player should be docked in the alternate position on the right of the screen |
| showStart | number | The time the current programme started relative to the audio stream |
| showEnd | number | The time the current programme ends relative to the audio stream |
| start | number | The time the current programme should start playing from |
| paused | boolean | If the audio stream is currently paused |
| end | number | The time the audio stream ends (infinity if live stream) |
| time | number | The current time of playback |
| live | boolean | If it's a live audio stream rather than OD content |
| seekable | boolean | If the user can change the time of playback using the Scrubber |
| stalled | boolean | If playback has stalled |
| nowPlaying | NowPlaying or OnDemandItem | The metadata for the current audio stream (Name or description ect) |
| pulsate | boolean | If the play button should pulsate |
| volume | number | The current volume of the stream |
| consoleUrl | string | The url used to open the radio in a popout window |
| stationLogo | string | The logo image of the current radio station. |
| stations | StationList | The comprehensive list of all stations (Used predominantly for comparing fave rpIds stored in cookies) |
| recommendations | Recommendation[] | The list of stations returned from the recommendations endpoint |
| relatedStations | RelatedContent[] | The list of stations returned from the related endpoint |
| programmes | OnDemandInformation[] | The list of on demand content returned from the on demand endpoint |
| streams | Stream[] | The stream data used by the audio engine. |
| availableApps | AvailableAppLinks | The data used to display links to a third party stations app store |
| onDemand | OnDemandItem | The data required to play back an on demand item |
| setShowDockedPlayer | function | Used to switch whether the docked player should be shown or hidden |
| setDockedPlayerContent | function | Used to change the content being shown in the player content panel (see dockedPlayerContent above) |
| requestPlay | function | Triggers a change in playback of the audio stream (takes a boolean param) |
| requestSeek | function | Triggers a change in the time of playback (takes a number param) |
| skipBack | function | Rewinds the stream by a given number of seconds - default 10 (takes a number param) |
| skipForward | function | Fast forwards the stream by a given number of seconds - default 10 (takes a number param) |
| skipToLive | function | Skips forward to live playback |
| skipToStart | function | Skips back to the beginning of the stream |
| doSetVolume | function | Sets the volume (takes a number param) |
| onPlayStatusChanged | function | A callback function which monitors the playback status - used for determining advert playback |
| onTimeUpdated | function | A callback function which monitors the user skipping through the stream - used for determining advert playback |
| changeStream | function | A function which switches the playback from one station to another |
| openPopout | function | Opens the requested station in a popout player (uses consoleUrl) and hides the embedded player |
| loadPopoutContent | function | If a related station does not have "streams" meta then simply opens the station in a popout |
| loadODContent | function | Loads the selected on demand item into the Embedded Player |
usePlayerChannel Hook
The usePlayerChannel hook provides a method of sharing data across nodes in the DOM which do not share a common ancestor.
This hook allows a number of components to communicate:
Components
Embedded Player Button
This component is embedded in the third party radio stations website and controls the Embedded Player being displayed as well as Play/Pause functionality.
Embedded Popup Controller
This component serves as the root of the core embedded player and initialises much of the functionality
Embedded Player
This component is the main controller for the Embedded Player, containing the Embedded Player UI, menus and player controls
Embedded Inline Advert
This component is embedded anywhere on the third party website and receives static adverts to display periodically.
Architecture
The inter-component communica
Inter-Component Communication
| Transmitter | Receiver | Message | Purpose |
|---|---|---|---|
| Button | Popup Controller | requestPopup | Requests the Embedded Player pops into view |
| Popup Controller | Button | confirmPopup | Confirms the Embedded Player is in a popped up view |
| Button | Player | sendPlayRequest | Requests that the Player toggles between Play and Pause |
| Player | Button | requestPlayAndBroadcast | Toggles the play/pause status of the player and sends a message to the Button to sync state |
| Player | Inline Advert | sendAdvert | On receiving a new Google Advert this sends the ad data to the inline advert component |
| Player | Inline Advert | sendCompanionAdvert | On receiving a new non-Google Ad this sends the ad data to the inline advert component |
Using the Broadcast Channel from outside the console
Below is a set functions assigned to the window object which can be used to interact with the player
getPlayState()
This function returns the current play state of the player: play, pause or
stop.
requestPopup(shouldPlay?:boolean = true)
This function sends a message to the Embedded Player requesting that it pops up into it's visible state - by default it will start playing automatically. This can be controlled with the shouldPlay parameter
requestPlay()
This function sends a message to the Embedded Player requesting that the stream plays. If the player is not popped up, this is the equivilant of calling requestPopup(true)
requestStop()
This function sends a message to the Embedded Player requesting that the stream stops or pauses depending on it's capabilities.
window.getPlayState();
window.requestPopup(); || window.requestPopup(true); || window.requestPopup(false);
window.requestPlay();
window.requestStop();
Adverts Context
The business logic for managing and displaying adverts is abstracted into it's own context and provider.
Properties
Property | Type | Details |
|---|---|---|
| adEngines | AdEngine [] | An array of Ad Engines, either prop via config or returned from MAPI, contains the list of Advert Engines for the given radioplayer id |
| adswizzProvider | AdProvider | The provider for Adswizz adverts |
| vastProvider | AdProvider | The provider for VAST adverts |
| tritonProvider | AdProvider | The provider for Triton adverts |
| adswizzEngine | AdsWizzEngine | The engine used to configure Adswizz ads |
| tritonEngine | TritonEngine | The engine used to configure Triton ads |
| vastEngine | VastEngine | The engine used to configure Vast ads |
| gptTag | GoogleAdProvider | Google Publish Tags adverts provider |
| videoAdHolderRef | PropRef-HTMLDivElement | The ref of the div container the advert element is rendered within - Used to get dimensions of advert |
| videoRef | PropRef-HTMLVideoElement | The ref of the video element the advert is rendered in - Used to control playback of advert |
| requestStreamPlay | Function | Makes a request to the audio engine that the audio stream continues playback after an Ad |
| requestStreamPlay | Function | Makes a request to the audio engine that the audio stream pauses playback to play an Ad |
| providerNames | string | The names of the advert providers - used by the cookie banner |
| videoAdPlaying | boolean | If a video advert is currently playing |
| companionAd | string | Data for a non-Google provided advert |
Delaying playback, modifying stream URLs and VAST adProvider
The Radioplayer web player offers an interface to modify the stream URLs and the VAST adProvider's tag property before
playback. A popular use case is adding query parameters computed in other
<script> tags.
Integrating into your web player
-
Add the configuration parameters to the configuration object.
playLocked: Enables play back lockingnumberOfUnlockers: How many unlocks are required for unlock to happen (defaults to 1 if unset)
<div data-widget-radioplayer> <script type="application/json"> { "...": "...", "playLocked": true, "numberOfUnlockers": 1 } </script> </div> -
Create a new JavaScript file based on the sample file modifying-urls.js. Adapt to your purposes as necessary.
-
Add a
<script>tag referencing your new file. It must appear a.) in the<head>of your index.html and b.) before the tags for the Radioplayer web player.
After your change it should look like this:<!-- Must be before radioplayer.js! --> <script type="application/javascript" src="modifying-urls.js" ></script> <script type="module" src="/radioplayer.js"></script> <script nomodule defer src="/radioplayer.legacy.js"></script> -
Test your console:
- Open it in a browser.
- Press play.
- Open the "Network" tab of your browser's developer tools
- Check if the HTTP request to your stream url contains the sample query param.
- Note that the sample file only modifies the first stream. If your web player is configured with multiple streams, you might not see a request to the modified stream URL.
- If your web player is configured with a VAST adProvider, a sample query param will be added to its tag url.
Guide for sample file
As showcased in the sample JavaScript file, playback locking and modifying playback configuration works like this:
- Your JS code registers an event handler (for event
radioplayer_readyToReceiveEvents) - The web player dispatches the event once it has loaded all available stream URLs and adProvider configurations.
- Your event handler is triggered.
- Your JS code
-
- assigns methods from global variable: StreamModifierUtils
- reads the original stream URLs and adProvider configuration from a global variable
(
radioplayer_playbackConfigurationFromConsole).
This contains a PlaybackConfiguration - modifies the stream URLs and VAST adProvider configuration using the example function.
- uses
sendNewStreamsToConsoleto inject the updated streams and adProvider configuration back into the Radioplayer console. - uses
unlockPlayto notify the Radioplayer console that the script has finished executing and that it is safe to play. - if the user already clicked play, playback starts.
Alternative method of decorating the stream URL
An alternative method, which has been developed for publishers using Crossplan, can also be modified and used in conjunction with these methods. Following the instructions at Crossplan Integration, you will notice that rather than modifying the entire stream URL, you can call a method to pass in query parameters which will be decorated onto the stream before playback. This can be useful if you have one script which needs to make wholesale changes to the stream URL and additional scripts which might only need to append additional query parameters.
Note - If you do use this in conjunction with the other method detailed above,
please do not forget to update the console configuration to ensure it is
expecting the correct number of calls from the unlockPlay method by setting
the numberOfUnlockers variable
Using playback locking without modifying stream URLs
Modifying stream URLs requires playback locking. However, playback locking can
also be used on its own (without modifying stream URLs). If you only require
playback locking, wait until the web player is ready to receive events (see
above), then call the unlockPlay() function in the
StreamModifierUtils
Usage in IFrame widget
Changing playback configuration and unlocking playback is also supported from within the IFrame widget.
The web player and the IFrame communicate via IFrameMessaging.
Integration steps
- Configure the web player properties
playLocked,enableIframeMessagingand optionallynumberOfUnlockers.<div data-widget-radioplayer> <script type="application/json"> { "...": "...", "playLocked": true, "numberOfUnlockers": 1, "widgets": ["IF"], "iframeSrc": "url-of-your-iframe.html", "enableIframeMessaging": true } </script> </div> - Create a new JavaScript file based on the IFrame sample file. Adapt to your purposes as necessary.
- Add the file via
<script>to your IFrame HTML code.
Guide for IFrame sample file
As showcased in the sample IFrame sample file, playback locking and modifying playback configuration from within the IFrame works like this:
- Your JS code registers an event handler for events of type
message. These are sent by the web player viawindow.postMessage(). - The web player repeatedly sends ReadyForUnlockPlayMessages once it has loaded all available stream
URLs and adProvider configurations.
As shown in the sample file: Please ensure that your custom code only executes when receiving the first message - if that is necessary for your use case. - Your event handler is triggered.
- Your JS code in the IFrame
-
- reads the original stream URLs and adProvider configuration from the ReadyForUnlockPlayMessage's payload. This contains a PlaybackConfiguration.
- modifies the stream URLs and VAST adProvider configuration.
- creates a RequestPlaybackConfigurationUpdateMessage and sends it to the web player using
window.postMessage(). - creates a RequestUnlockPlayMessage and sends it to the web player using
window.postMessage(). - the web player updates its PlaybackConfiguration and unlocks playback.
- if the user already clicked play, playback starts.
Common pitfalls
- Modifying the AdsWizz, Triton or Google Tag Provider adProvider is not supported.
- The
<script>tag of your JS code must appear a.) in the<head>of your index.html and b.) before the tags for the Radioplayer web player. - Any URLs you modify must be valid URLs. Apply URL encoding if necessary.
- IFrame Messaging: The web player sends the ReadyForUnlockPlayMessage repeatedly, until playback is unlocked. Please ensure that your custom code only executes when receiving the first message - if that is necessary for your use case.
Technical details:
- The web player waits up to 7 seconds for the "unlock playback" event. After 7 seconds it automatically unlocks playback.
- If several
<script>s modify the stream URLs, their order of execution must be managed by you. The web player does not offer any Tag Manager functionality. - Data exchange between the web player and your JavaScript file is done via JS events (see sample file).
Crossplan Integration
Publishers using Crossplan have highlighted the requirement to decorate the
stream URL with custom parameters. Currently Crossplan require that a global
variable cpd_config is used to store these parameters as a string, which can
then be decorated on to the stream url.
Integrating into your web player
-
Create a new JavaScript file based on the sample file modifying-urls.js. Adapt to your purposes as necessary.
-
Add a
<script>tag referencing your new file. It must appear a.) in the<head>of your index.html and b.) before the tags for the Radioplayer web player.
After your change it should look like this:<!-- Must be before radioplayer.js! --> <script type="application/javascript" src="inject-cpd-config.js"></script> <script type="module" src="/radioplayer.js"></script> <script nomodule defer src="/radioplayer.legacy.js"></script> -
Test your console:
- Open it in a browser.
- Press play.
- Open the "Network" tab of your browser's developer tools
- Check if the HTTP request to your stream url contains the additional query params
Guide for sample file
As showcased in the sample JavaScript file, playback locking and modifying stream URLs works like this:
- Your JS code registers an event handler (for event
radioplayer_readyToReceiveEvents) - The web player dispatches the event once it has loaded all available stream URLs.
- Your event handler is triggered.
- Your JS code
-
- Assigns methods from global variable: StreamModifierUtils
- Injects the required query params to the initialised Player console. Which then uses them to decorate the stream url.
- Calling
unlockPlaybackthen signals to the player that the script has executed and Play is safe to commence.
Using playback locking without modifying stream URLs
Syncing the cpd_config requires playback locking. However, playback locking can
also be used on its own (without modifying stream URLs). If you only require
playback locking, wait until the web player is ready to receive events (see
above), then call the unlockPlay() function in the
StreamModifierUtils
Common pitfalls
- The
<script>tag of your JS code must appear a.) in the<head>of your index.html and b.) before the tags for the Radioplayer web player. - Your query parameters take precedence over the parameters dynamically generated by Radioplayer - as such it is your responsibility to ensure they are valid and GDPR compliant.
Technical details:
- The web player waits up to 7 seconds for the "unlock playback" event. After 7 seconds it automatically unlocks playback.
- If several
<script>s modify the stream URLs, their order of execution must be managed by you. The web player does not offer any Tag Manager functionality. - Data exchange between the web player and your JavaScript file is done via JS events (see sample file).
Translation
The interface of the web player can be fully translated by adding a locale to the locales folder in the player root. The locales included by default will depend on your territory, but the files can be edited if required, and will apply only to that station.
Directory structure
The player uses i18next as an internationalisation
framework. The languages files are kept in the locales directory in the same
directory as the HTML file. If you use the console generator these locale files
will be included in your download. If you are not using the generator you will
need to download the latest locale files. You can find them here:
locales.zip. The subdirectories are
named according to the ISO language code: e.g. de-CH for Swiss German. The
language code must match the station language set in Radioplayer Cloud. If you
need to host the locale files elsewhere, such as a CDN, then you can pass a
localeRootUrl option
to the player.
The translations are held within JSON files inside the locale directory.
Currently there is one file per language, called translation.json. This
contains an object with keys and values. The keys are the "tags" used to
identify each string. The actual source text is found in the en locale.
Switching to the dev locale will display the actual keys in the interface,
which can help if you're unsure which tag applies to which part of the
interface.
An example of the translated strings is shown below:
{
"ARIA_SKIP_TO_LIVE": "Skip to live",
"BUTTON_ANNOUNCEMENT": "OK",
"BUTTON_CLOSE": "Close",
"BUTTON_MENU": "Menu",
"BUTTON_OFF": "Off",
"BUTTON_ON": "On",
"BUTTON_SAVE_SETTINGS": "Save settings",
"BUTTON_YES_AGREE": "Yes, I agree",
"COOKIEBANNER_ALWAYS_ON": "Always on"
}
When translating, care should be taken that the strings are not too long, as this may break the layout.
Non-text values
There are a small number of strings that do not represent text, but other localisable values. These are mostly territory-specific URLs, and should be set to the appropriate URL for the station's territory, or for a station's own URL.
Complex keys
There are also a small number of strings that have embedded links, formatting or
values. These can be identified by values that include tags such as <1> or
{{artistName}}. Please ensure that the values between the brackets are not
changed.
For example:
{
"SEARCH_NO_RESULTS_DESCRIPTION": "We can't find any stations or programmes relating to “{{ searchTerm }}“",
"SEARCH_NO_RESULTS_HINT": "Please check your spelling - or try searching again, using a <1>station name</1>, a <4>programme name</4>, or a <7>place</7>."
}
..is translated as:
{
"SEARCH_NO_RESULTS_DESCRIPTION": "Wir können keinen Sender oder Programm mit dem Suchbegriff “{{ searchTerm }}“ finden",
"SEARCH_NO_RESULTS_HINT": "Bitte prüfen Sie Ihre Eingabe oder suchen Sie erneut nach einem <1>Sendernamen</1>, dem Namen eines <4>Programms</4> oder einem <7>Ort</7>"
}
Setting the language for a station
Normally, the language will be set in Radioplayer Cloud. Depending on your
region, this may be hard-coded. The language code should exactly match the name
of the locale code. This setting is loaded at console boot time. Alternatively,
you can override the language by passing a "lang" to the console in the
configuration options. If no language setting is available, the fallback is
en, so ensure that this locale is present in the locales directory.
Using locize
Radioplayer uses locize for handling translation files. These translations are for full territories, and do not hold station-specific translations. If you are responsible for a region's translation you should be given access to locize to manage your translations.
radioplayer-webplayer - v4.1.19
Web Player configuration options
Options that are passed to the Web Player
iframe events
Events used by the iframe widget
Events sent from the player
Events sent to the player
- RequestPlayMessage
- RequestPauseMessage
- RequestSeekMessage
- RequestSkipForwardMessage
- RequestSkipBackMessage
- RequestSkipToStartMessage
- RequestSkipToLiveMessage
radioplayer-webplayer - v4.1.19
Index
Interfaces
- AdPlayerProps
- AdditionalTrackingData
- AdsWizzProvider
- AdvancedOptions
- AudioEngine
- CmpConfig
- CompanionAd
- CompanionAdsMessage
- ConsoleOptions
- EmbeddedPlayerProps
- EventsInformation
- GoogleAdProvider
- IframeMessage
- NowPlaying
- NowPlayingMessage
- OnDemandItem
- PauseMessage
- PlayMessage
- PlaybackConfiguration
- PlaybackStatus
- PlayerMessage
- ProgrammeEvent
- PropRef
- ReadyForUnlockPlayMessage
- RegionOptions
- RequestPauseMessage
- RequestPlayMessage
- RequestPlaybackConfigurationUpdateMessage
- RequestSeekMessage
- RequestSetVolumeMessage
- RequestSkipBackMessage
- RequestSkipForwardMessage
- RequestSkipToLiveMessage
- RequestSkipToStartMessage
- RequestUnlockPlayMessage
- SetVolumeMessage
- SongEvent
- StationEvent
- Stream
- StreamInfo
- StreamModifierUtils
- TimeMessage
- TrackingConfig
- TritonProvider
- VastProvider
- WidgetOverrideProperty
Type aliases
Type aliases
AdProvider
Ƭ AdProvider: VastProvider | AdsWizzProvider | TritonProvider | GoogleAdProvider
Supported ad providers. Can either be set as a console option or in the Radioplayer Cloud in the station Ad Providers section.
AppProps
Ƭ AppProps: Omit‹WrapperProps, "bbcCookies" | "cm" | "disableCookieBanner" | "qp" | "tracking"›
StreamFormat
Ƭ StreamFormat: "dash" | "hls" | "m3u" | "pls" | "mp3" | "aac"
ThemeType
Ƭ ThemeType: "DARK" | "LIGHT"
WidgetOverrides
Ƭ WidgetOverrides: object
Type declaration:
Widgets
Ƭ Widgets: "NP" | "SC" | "OD" | "CU" | "IF"
NP = Now Playing SC = Schedule OD = On Demand CU = Custom IF = iframe
WrapperProps
Ƭ WrapperProps: ConsoleOptions & RegionOptions & AdvancedOptions
Configuration options supported by the Radioplayer Web Player
Interface: ConsoleOptions
Configuration options set in the console generator
Hierarchy
-
ConsoleOptions
Index
Properties
- adProviders
- fallback
- id
- iframeSrc
- isBBC
- stationLogo
- stationUrl
- theme
- themeColour
- widgetBackground
- widgetColour
- widgetHeaderColour
- widgetOverrides
- widgetTheme
- widgets
Properties
Optional adProviders
• adProviders? : AdProvider[]
Pass in one or more ad providers as an array of objects. This must follow the format described in the API documentation. Ad providers set via options will take precedence over ad providers set in Radioplayer Cloud.
fallback
• fallback: Stream[]
One or more fallback streams used if Radioplayer API is unavailable. In most cases this stream will not be used, so if you need to change your stream details then make the change in Radioplayer Cloud.
id
• id: string
Radioplayer station ID
Optional iframeSrc
• iframeSrc? : undefined | string
Widget iframe src. Ignored unless "IF" widget is specified
Optional isBBC
• isBBC? : undefined | false | true
Switches the player into a mode safe for BBC Sounds
Optional stationLogo
• stationLogo? : undefined | string
Station logo URL
Optional stationUrl
• stationUrl? : undefined | string
Station URL Should be a fully qualified URL (i.e. including http:// or
https://). Will be set as a link from the station logo.
Optional theme
• theme? : ThemeType
DARK or LIGHT theme for the transport controls background, text and icons. Can
be combined with themeColour
Optional themeColour
• themeColour? : undefined | string
Colour used for transport controls buttons and scrub bar
Optional widgetBackground
• widgetBackground? : undefined | string
The background colour of the area upon which the widgets are placed
Optional widgetColour
• widgetColour? : undefined | string
Custom colour for the background of each widget. The widgetTheme should be set
to dark if you're using a dark colour.
Optional widgetHeaderColour
• widgetHeaderColour? : undefined | string
By default the widget headers are darker than the widgetBackground, but if
your widgetBackground is already too dark, you can override this color.
Optional widgetOverrides
• widgetOverrides? : WidgetOverrides
Widget contents overrides. If you specify an override for any of the NP, SC, OD widgets, the provided URL will be displayed as an iframe instead of the original widget. For example:
"widgetOverrides": {"SC":{"source":"https://www.radioplayer.co.uk"}}
Optional widgetTheme
• widgetTheme? : ThemeType
DARK or LIGHT theme for the widgets background, text and icons. Can be different
from theme
Optional widgets
• widgets? : Widgets[]
Selected widgets: either:
- "IF": iframe
or one or more of
- NP: Now Playing
- SC: Schedule
- OD: On Demand
You cannot mix "IF" with the other options, as the iframe replaces all other widgets.
The widgets can be specified in any order (e.g. OD, SC, NP) although we do not recommend doing this. The content of an individual widget can be replaced with the `widgetOverride
You must set iframeSrc if you specify "IF". By default, inter-frame messaging
is disabled.
See AdvancedOptions to enable iframe messaging
Interface: AdvancedOptions
Hierarchy
- AdvancedOptions
Index
Properties
- cmp
- disableCookieBanner
- disableLiveSeek
- disablePlaybackButtons
- disableScrubber
- enableIframeMessaging
- localeRootUrl
- numberOfUnlockers
- onDemandItem
- playLocked
- tracking
Properties
Optional cmp
• cmp? : CmpConfig
Config for the Consent Management Platform (UserCentrics) if the broadcaster is using one.
Optional disableCookieBanner
• disableCookieBanner? : undefined | false | true
Disable the Radioplayer cookie consent handling. The player will assume that the listener has opted-in to all cookie types. You should ensure that you have your own cookie consent handling to comply with GDPR if you do.
Optional disableLiveSeek
• disableLiveSeek? : undefined | false | true
Disable advanced transport controls for DASH
Optional disablePlaybackButtons
• disablePlaybackButtons? : undefined | false | true
Disable the transport control buttons
Optional disableScrubber
• disableScrubber? : undefined | false | true
Disable the transport control scrubber
Optional enableIframeMessaging
• enableIframeMessaging? : undefined | false | true
Enable messaging between player and iframe widget
Optional localeRootUrl
• localeRootUrl? : undefined | string
Root URL for the locale files. Useful if you are using a CDN. e.g.
https://cdn.example/radioplayerassets Default is the same directory as the
HTML file. A path such as locales/en/translation.json will be appended to the
URL. Do not include a trailing slash.
Optional numberOfUnlockers
• numberOfUnlockers? : undefined | number
Playback will be unlocked once the number of received events equals numberOfUnlockers
Optional onDemandItem
• onDemandItem? : OnDemandItem | "awaiting" | "failed"
Override playback of streams, and play this On Demand item instead.
Optional playLocked
• playLocked? : undefined | false | true
Lock play on page load
Optional tracking
• tracking? : TrackingConfig | TrackingConfig[]
Interface: ConsoleOptions
Configuration options set in the console generator
Hierarchy
-
ConsoleOptions
Index
Properties
- adProviders
- fallback
- id
- iframeSrc
- isBBC
- stationLogo
- stationUrl
- theme
- themeColour
- widgetBackground
- widgetColour
- widgetHeaderColour
- widgetOverrides
- widgetTheme
- widgets
Properties
Optional adProviders
• adProviders? : AdProvider[]
Pass in one or more ad providers as an array of objects. This must follow the format described in the API documentation. Ad providers set via options will take precedence over ad providers set in Radioplayer Cloud.
fallback
• fallback: Stream[]
One or more fallback streams used if Radioplayer API is unavailable. In most cases this stream will not be used, so if you need to change your stream details then make the change in Radioplayer Cloud.
id
• id: string
Radioplayer station ID
Optional iframeSrc
• iframeSrc? : undefined | string
Widget iframe src. Ignored unless "IF" widget is specified
Optional isBBC
• isBBC? : undefined | false | true
Switches the player into a mode safe for BBC Sounds
Optional stationLogo
• stationLogo? : undefined | string
Station logo URL
Optional stationUrl
• stationUrl? : undefined | string
Station URL Should be a fully qualified URL (i.e. including http:// or
https://). Will be set as a link from the station logo.
Optional theme
• theme? : ThemeType
DARK or LIGHT theme for the transport controls background, text and icons. Can
be combined with themeColour
Optional themeColour
• themeColour? : undefined | string
Colour used for transport controls buttons and scrub bar
Optional widgetBackground
• widgetBackground? : undefined | string
The background colour of the area upon which the widgets are placed
Optional widgetColour
• widgetColour? : undefined | string
Custom colour for the background of each widget. The widgetTheme should be set
to dark if you're using a dark colour.
Optional widgetHeaderColour
• widgetHeaderColour? : undefined | string
By default the widget headers are darker than the widgetBackground, but if
your widgetBackground is already too dark, you can override this color.
Optional widgetOverrides
• widgetOverrides? : WidgetOverrides
Widget contents overrides. If you specify an override for any of the NP, SC, OD widgets, the provided URL will be displayed as an iframe instead of the original widget. For example:
"widgetOverrides": {"SC":{"source":"https://www.radioplayer.co.uk"}}
Optional widgetTheme
• widgetTheme? : ThemeType
DARK or LIGHT theme for the widgets background, text and icons. Can be different
from theme
Optional widgets
• widgets? : Widgets[]
Selected widgets: either:
- "IF": iframe
or one or more of
- NP: Now Playing
- SC: Schedule
- OD: On Demand
You cannot mix "IF" with the other options, as the iframe replaces all other widgets.
The widgets can be specified in any order (e.g. OD, SC, NP) although we do not recommend doing this. The content of an individual widget can be replaced with the `widgetOverride
You must set iframeSrc if you specify "IF". By default, inter-frame messaging
is disabled.
See AdvancedOptions to enable iframe messaging
Interface: WidgetOverrideProperty
Hierarchy
- WidgetOverrideProperty
Index
Properties
Properties
Optional messaging
• messaging? : undefined | false | true
source
• source: string
Interface: RegionOptions
Region settings including locales and API endpoints.
remarks
Apart from "lang", these options should usually be left unchanged
Hierarchy
- RegionOptions
Index
Properties
Properties
Optional al
• al? : undefined | string
Analytics iframe URL
Optional cm
• cm? : undefined | string
Cookie Manager API endpoint
Optional lang
• lang? : undefined | string
Language code for interface. Requires a matching translation in the locales directory. If omitted, this will use the language code returned from MAPI
default "en"
Optional mapi
• mapi? : undefined | string
MAPI endpoint URL
Optional np
• np? : undefined | string
Now Playing API endpoint
Optional qp
• qp? : undefined | string
Query Proxy API endpoint
Optional rpLogo
• rpLogo? : undefined | string
URL for the Radioplayer logo, displayed in the navbar. This must be one of the
offical Radioplayer logos, as provided in the /assets/ folder, and must not be
altered in any way.
default "assets/radioplayer.svg"
Interface: PlayerMessage
Events dispatched by the player to the iframe
Hierarchy
-
PlayerMessage
Index
Properties
Properties
type
• type: string
Interface: PlayMessage
Sent when playback starts.
Hierarchy
-
↳ PlayMessage
Index
Properties
Properties
type
• type: "play"
Overrides PlayerMessage.type
Interface: PauseMessage
Sent when the player is paused or a track completes. This may be due to user interaction or a pause request from an ad player.
Hierarchy
-
↳ PauseMessage
Index
Properties
Properties
type
• type: "pause"
Overrides PlayerMessage.type
Interface: TimeMessage
Sent periodically while playback continues. Contains a PlaybackStatus object describing the current status.
Hierarchy
-
↳ TimeMessage
Index
Properties
Properties
payload
• payload: PlaybackStatus
type
• type: "time"
Overrides PlayerMessage.type
Interface: CompanionAdsMessage
Sent when an ad provider needs to display or update a companion ad.
Hierarchy
-
↳ CompanionAdsMessage
Index
Properties
Properties
payload
• payload: object
Type declaration:
-
ads: CompanionAd[]
-
id: string
type
• type: "receivedcompanionads"
Overrides PlayerMessage.type
Interface: SetVolumeMessage
Sent when the volume of the player is updated
Hierarchy
-
↳ SetVolumeMessage
Index
Properties
Properties
payload
• payload: number
type
• type: "volume"
Overrides PlayerMessage.type
Interface: NowPlayingMessage
Sent when the player received "now playing" data from the Radioplayer API.
Hierarchy
-
↳ NowPlayingMessage
Index
Properties
Properties
payload
• payload: NowPlaying
type
• type: "nowplaying"
Overrides PlayerMessage.type
Interface: IframeMessage
Events dispatched by the iframe to the player
Hierarchy
-
IframeMessage
Index
Properties
Properties
type
• type: string
Interface: RequestPlayMessage
Sent to the player to request that playback starts. The player will dispatch a PlayMessage once playback actually starts
Hierarchy
-
↳ RequestPlayMessage
Index
Properties
Properties
type
• type: "requestplay"
Overrides IframeMessage.type
Interface: RequestPauseMessage
Sent to the player to request that the content is paused. The player will dispatch a PauseMessage once the player is paused.
Hierarchy
-
↳ RequestPauseMessage
Index
Properties
Properties
type
• type: "requestpause"
Overrides IframeMessage.type
Interface: RequestSeekMessage
Requests that the player seek to a time in the stream. Only applies to seekable streams. In a MPEG-DASH stream this will be wall clock time. For on demand content it will be the point in the track.
Hierarchy
-
↳ RequestSeekMessage
Index
Properties
Properties
payload
• payload: number
The position to seek to, in seconds.
type
• type: "requestseek"
Overrides IframeMessage.type
Interface: RequestSkipForwardMessage
Request that the player skip backward in the stream by the specified number of seconds. Only applies to seekable streams.
Hierarchy
-
↳ RequestSkipForwardMessage
Index
Properties
Properties
Optional payload
• payload? : undefined | number
The amount to skip by, in seconds
default 30
type
• type: "requestskipforward"
Overrides IframeMessage.type
Interface: RequestSkipBackMessage
Request that the player skip forward in the stream by the specified number of seconds. Only applies to seekable streams.
Hierarchy
-
↳ RequestSkipBackMessage
Index
Properties
Properties
Optional payload
• payload? : undefined | number
The amount to skip by, in seconds
default 30
type
• type: "requestskipback"
Overrides IframeMessage.type
Interface: RequestSkipToStartMessage
Request that a player skip to the start of the live broadcast or on demand track. Only applies to seekable streams.
Hierarchy
-
↳ RequestSkipToStartMessage
Index
Properties
Properties
type
• type: "requestskiptostart"
Overrides IframeMessage.type
Interface: RequestSkipToLiveMessage
Request that a player skip to the current live edge of a seekable live stream. Only applies to seekable live streams.
Hierarchy
-
↳ RequestSkipToLiveMessage
Index
Properties
Properties
type
• type: "requestskiptolive"
Overrides IframeMessage.type
Interface: ConsoleOptions
Configuration options set in the console generator
Hierarchy
-
ConsoleOptions
Index
Properties
- adProviders
- fallback
- id
- iframeSrc
- isBBC
- stationLogo
- stationUrl
- theme
- themeColour
- widgetBackground
- widgetColour
- widgetHeaderColour
- widgetOverrides
- widgetTheme
- widgets
Properties
Optional adProviders
• adProviders? : AdProvider[]
Pass in one or more ad providers as an array of objects. This must follow the format described in the API documentation. Ad providers set via options will take precedence over ad providers set in Radioplayer Cloud.
fallback
• fallback: Stream[]
One or more fallback streams used if Radioplayer API is unavailable. In most cases this stream will not be used, so if you need to change your stream details then make the change in Radioplayer Cloud.
id
• id: string
Radioplayer station ID
Optional iframeSrc
• iframeSrc? : undefined | string
Widget iframe src. Ignored unless "IF" widget is specified
Optional isBBC
• isBBC? : undefined | false | true
Switches the player into a mode safe for BBC Sounds
Optional stationLogo
• stationLogo? : undefined | string
Station logo URL
Optional stationUrl
• stationUrl? : undefined | string
Station URL Should be a fully qualified URL (i.e. including http:// or
https://). Will be set as a link from the station logo.
Optional theme
• theme? : ThemeType
DARK or LIGHT theme for the transport controls background, text and icons. Can
be combined with themeColour
Optional themeColour
• themeColour? : undefined | string
Colour used for transport controls buttons and scrub bar
Optional widgetBackground
• widgetBackground? : undefined | string
The background colour of the area upon which the widgets are placed
Optional widgetColour
• widgetColour? : undefined | string
Custom colour for the background of each widget. The widgetTheme should be set
to dark if you're using a dark colour.
Optional widgetHeaderColour
• widgetHeaderColour? : undefined | string
By default the widget headers are darker than the widgetBackground, but if
your widgetBackground is already too dark, you can override this color.
Optional widgetOverrides
• widgetOverrides? : WidgetOverrides
Widget contents overrides. If you specify an override for any of the NP, SC, OD widgets, the provided URL will be displayed as an iframe instead of the original widget. For example:
"widgetOverrides": {"SC":{"source":"https://www.radioplayer.co.uk"}}
Optional widgetTheme
• widgetTheme? : ThemeType
DARK or LIGHT theme for the widgets background, text and icons. Can be different
from theme
Optional widgets
• widgets? : Widgets[]
Selected widgets: either:
- "IF": iframe
or one or more of
- NP: Now Playing
- SC: Schedule
- OD: On Demand
You cannot mix "IF" with the other options, as the iframe replaces all other widgets.
The widgets can be specified in any order (e.g. OD, SC, NP) although we do not recommend doing this. The content of an individual widget can be replaced with the `widgetOverride
You must set iframeSrc if you specify "IF". By default, inter-frame messaging
is disabled.
See AdvancedOptions to enable iframe messaging
Interface: OnDemandItem
Hierarchy
- OnDemandItem
Index
Properties
Properties
Optional description
• description? : undefined | string
Optional episodeName
• episodeName? : undefined | string
Optional imageUrl
• imageUrl? : undefined | string
Optional seriesId
• seriesId? : undefined | string
Optional seriesName
• seriesName? : undefined | string
Optional startTime
• startTime? : undefined | string
Time as epoch seconds, formatted as a string.
Optional startTimeString
• startTimeString? : undefined | string
Time in RFC 3339 format (as used in the podcast feeds) Ignored if startTime is present
example "Mon, 02 Apr 2012 00:00:00 GMT"
streams
• streams: Stream[]
Interface: Stream
Hierarchy
- Stream
Index
Properties
Properties
format
• format: StreamFormat
Container format or codec for the stream. The following are the only valid options.
- mp3: MP3 file or Shoutcast/Icecast stream
- aac: AAC file or AAC Shoutcast/Icecast stream
- pls: Playlist in .pls format. Consider using fallback streams rather than this, as it involves an extra request.
- m3u: Playlist in .m3u format. Important: do not pass HLS playlists in .m3u8 format. Use "hls" instead.
- hls: HLS stream manifest URL in .m3u8 format
- dash: MPEG-DASH manifest in .mpd format
url
• url: string
format uri
Interface: NowPlaying
Hierarchy
- NowPlaying
Index
Properties
Properties
now
• now: StationEvent | SongEvent | ProgrammeEvent
Optional pi
• pi? : ProgrammeEvent
Optional previous
• previous? : SongEvent[]
Interface: EventsInformation
Hierarchy
-
EventsInformation
Index
Properties
Properties
imageUrl
• imageUrl: string
rpId
• rpId: string
serviceDescription
• serviceDescription: string
serviceName
• serviceName: string
type
• type: "SI" | "PI" | "PE_E" | "OD" | "PI_OD"
Interface: StationEvent
Hierarchy
-
↳ StationEvent
Index
Properties
Properties
imageUrl
• imageUrl: string
Inherited from EventsInformation.imageUrl
rpId
• rpId: string
Inherited from EventsInformation.rpId
serviceDescription
• serviceDescription: string
Inherited from EventsInformation.serviceDescription
serviceName
• serviceName: string
Inherited from EventsInformation.serviceName
type
• type: "SI"
Overrides EventsInformation.type
Interface: ProgrammeEvent
Hierarchy
-
↳ ProgrammeEvent
Index
Properties
- imageUrl
- programmeDescription
- programmeName
- rpId
- serviceDescription
- serviceName
- startTime
- stopTime
- type
Properties
imageUrl
• imageUrl: string
Inherited from EventsInformation.imageUrl
programmeDescription
• programmeDescription: string
programmeName
• programmeName: string
rpId
• rpId: string
Inherited from EventsInformation.rpId
serviceDescription
• serviceDescription: string
Inherited from EventsInformation.serviceDescription
serviceName
• serviceName: string
Inherited from EventsInformation.serviceName
startTime
• startTime: string
stopTime
• stopTime: string
type
• type: "PI"
Overrides EventsInformation.type
Interface: SongEvent
Hierarchy
-
↳ SongEvent
Index
Properties
- artistName
- imageUrl
- name
- programmeDescription
- programmeName
- rpId
- serviceDescription
- serviceName
- song
- songArtURL
- startTime
- stopTime
- type
Properties
artistName
• artistName: string
imageUrl
• imageUrl: string
Inherited from EventsInformation.imageUrl
name
• name: string
programmeDescription
• programmeDescription: string
programmeName
• programmeName: string
rpId
• rpId: string
Inherited from EventsInformation.rpId
serviceDescription
• serviceDescription: string
Overrides EventsInformation.serviceDescription
serviceName
• serviceName: string
Inherited from EventsInformation.serviceName
song
• song: boolean
Optional songArtURL
• songArtURL? : undefined | string
startTime
• startTime: string
stopTime
• stopTime: string
type
• type: "PE_E"
Overrides EventsInformation.type
Interface: CompanionAd
Hierarchy
- CompanionAd
Index
Properties
Properties
content
• content: string
HTML string
height
• height: number
width
• width: number
Interface: PlaybackStatus
Hierarchy
- PlaybackStatus
Index
Properties
Properties
end
• end: number
live
• live: boolean
paused
• paused: boolean
seekable
• seekable: boolean
stalled
• stalled: boolean
start
• start: number
time
• time: number
volume
• volume: number
Interface: AdsWizzProvider
Hierarchy
- AdsWizzProvider
Indexable
- [ key: string]: unknown
Index
Properties
Properties
companionAdZoneId
• companionAdZoneId: string
cookieConsent
• cookieConsent: boolean
domain
• domain: string
Optional fallbackAdZoneId
• fallbackAdZoneId? : undefined | string
metadataUrl
• metadataUrl: string
Optional playerId
• playerId? : undefined | string
Optional tcString
• tcString? : undefined | string
type
• type: "adswizz"
Interface: GoogleAdProvider
Hierarchy
- GoogleAdProvider
Index
Properties
Properties
adUnitPath
• adUnitPath: string
Optional refreshInterval
• refreshInterval? : undefined | number
If set, the ad will be refreshed after this number of seconds. Ensure this is enabled in Tag Manager.
Optional targeting
• targeting? : undefined | object
type
• type: "google"
Interface: TritonProvider
Hierarchy
- TritonProvider
Indexable
- [ key: string]: unknown
Index
Properties
Properties
metadataUrl
• metadataUrl: string
Optional tcString
• tcString? : undefined | string
type
• type: "triton"
Interface: VastProvider
Hierarchy
- VastProvider
Indexable
- [ key: string]: unknown
Index
Properties
Properties
Optional playPrerollBeforeStream
• playPrerollBeforeStream? : undefined | false | true
When set to true:
- Stream playback will be delayed until VAST preroll was successfully played or
playback failed. Reasons for failure include: VAST server response takes > 3
seconds, VAST response is empty, VAST response contains
, ... - Parameter
context=fHA6LTE=will be added to stream URLs, if VAST preroll was successfully played. Supported in the web player for all native stream types (i.e. all except HLS/Dash).
tag
• tag: string
type
• type: "vast"
Interface: TrackingConfig
Custom Tracking provider
Hierarchy
- TrackingConfig
Index
Properties
Properties
Optional cookieName
• cookieName? : undefined | string
The name of the cookie the tracker should access
Optional eventHandlers
• eventHandlers? : undefined | object
Optional trackingBaseUrl
• trackingBaseUrl? : undefined | string
The base url for the tracking proxy
type
• type: "sample"
Sample custom tracking implementation
Interface: StreamModifierUtils
Global variable to provide external <script>s with a method of hooking into
the Player to modify stream URLs
Hierarchy
- StreamModifierUtils
Index
Properties
Properties
addParam
• addParam: function
A helper function which safely adds the given query parameter to the given url.
Type declaration:
▸ (url: string, param: string): string
Parameters:
| Name | Type |
|---|---|
url | string |
param | string |
sendNewStreamsToConsole
• sendNewStreamsToConsole: function
This method provides a simple way of injecting new streams into the Radioplayer after initialisation. This can allow for both the base url of the stream(s) to be changed and the stream(s) to be decorated with any parameters you require.
Type declaration:
▸ (streams: Stream[]): void
Parameters:
| Name | Type |
|---|---|
streams | Stream[] |
syncQueryParamsWithConsole
• syncQueryParamsWithConsole: function
This method provides a simple way of injecting additional query parameters for Radioplayer to decorate the stream URL with. The object is converted to query parameters, e.g:
{
"key": "value"
}
will be decorated onto the existing stream url as
https://your.stream/RADIO?key=value
Type declaration:
▸ (queryParams: __type): void
Parameters:
| Name | Type |
|---|---|
queryParams | __type |
unlockPlay
• unlockPlay: function
Signals to the Radioplayer console that the script has finished executing its
task - note if you have multiple scripts to execute, you can set
numberOfUnlockers to the number of scripts you expect to be executed. Calling
unlockPlay at the end of each script will ensure they have all executed before
playback can start.
Type declaration:
▸ (): void
Interface: PlaybackConfiguration
Interface used by global variables to provide external <script> tags with
PlaybackConfiguration. Also used by external <script>s to update the web
player's configuration.
Hierarchy
- PlaybackConfiguration
Index
Properties
Properties
Optional adProviders
• adProviders? : AdProvider[]
All adProviders the web player has found (sources: 1. JSON configuration in index.html or 2. loaded from API).
Optional isOdItem
• isOdItem? : undefined | false | true
Holds true if the web player was configured to play an on demand item
("podcast"). Can't be set by external <script> tags.
Optional streams
• streams? : Stream[]
All streams the web player has found (sources: 1. JSON configuration in index.html or 2. loaded from API). If the web player was configured to play an on demand item, its stream(s) are in this array.
Radioplayer Web Player Release Notes
Version 4.1.19 - 7 November 2023
- Remove support for the custom Quantyoo tracker
Version 4.1.18 - 23 August 2023
- Accessibility improvements, driven by feedback by the BBC
- Support Adswizz and VAST so that consent strings are sent to VAST
- Webpack fixes for the BBC release bundle
- Updates to documentation with respect to Radioplayer Cloud
Version 4.1.17 - 28 June 2023
- CI/CD improvements
Version 4.1.16 - 28 June 2023
- Streams now start from live when they’re stopped - they are no longer paused
- Track On Demand listening analytics
Version 4.1.15 - 18 October 2022
- Fix autoplay once consent is checked; now play button is disabled till we have checked consent as playing via Javascript is disabled in some browsers
- Add translations for no-NO
Version 4.1.14 - 29 Sep 2022
- Tweaks for BBC player for hosted IFRAMES
Version 4.1.13 - 3 Aug 2022
- Update Quantyoo integration; replace use of deprecated APIs
Version 4.1.12 - 14 June 2022
- Add coookie banner to BBC instance of the web player
Version 4.1.11 - 8 June 2022
- Use Radioplayer Cloud API if configured to do so in remote mapping file
Version 4.1.10 - 25 May 2022
- Fix callback handling sent to cookiemanager when using a CMP
- Add features for BBC flavour of the web player
Version 4.1.9 - 4 April 2022
- Fix polling for ondemand and schedule widget with new JSONP package
- Handle more playlist format streams
- Avoid race condition where wrong instance of hook initialises functions
Version 4.1.8 - 29 March 2022
- Update jsonp package so we can reuse callback functions to improve caching
Version 4.1.7 - 10 March 2022
- Re-bind audio engine to latest stream (AdsWizz fix)
- Simplify interaction with player from external scripts
- Fix podcast lookup by RPAod
- Updated documentation
Version 4.1.6 - 27 September 2021
- Allow QuantYoo Proxy Url to be modified via properties
Version 4.1.5 - 16 August 2021
- Fix the A-Z list in territories with stations filtered out by language
- Syncronize the embedded player play button
- Add property to toggle 'Navigate away' message on embedded player
Version 4.1.4 - 15 June 2021
- Add new configuration option that suppresses AdsWizz AIS in-stream prerolls, if a VAST preroll was played.
Version 4.1.3 - 10 Jun 2021
- Add support for light/dark themes in the embedded player
Version 4.1.2 - 14 April 2021
- Changes to how we deal with Quantyoo, using a provided platform key to fetch scripts and pre-configure Quantyoo config object.
- Add support for modifying stream URLs and VAST tag URL from within IFrame widget.
Version 4.1.1 - 25 March 2021
- Fixes for AdsWizz getting TC strings - ensure we leave enough time to load them
- Fix occasional blank screen when playing a podcast
- Fix spacing of app store badges in the embedded player
- Retrieve platform key for a domain from the proxy when loading the Quantyoo tracker
- Allow "tag" URL of VAST ad provider to be modified programmatically on startup
Version 4.1.0 - 3 Feb 2021
- Updated version numbering system as this is v4 of the web player
- Added stream locking functionality; a stream can start stopped and waits for a message before starting
- Allow streams to be modified programmatically on startup
- Provide methods to allow external script to add parameters to be attached to streams on playback, e.g. listener ids or keys
- Fixed race condition when waiting for a CMP provided consent string
Version 0.2.0-6 - 19 Jan 2021
Standalone player
- Stall stream unless consent has been given so correct flags are added to it
- Honour Google Analytics cookie consent
- Do not capture listener session data if no tracking consent given
- Set the aw_0_req.userConsentV2 parameter to the tcString set via a third party CMP
Version 0.2.0-5 - 11 Jan 2021
General
- Release notes introduced
Embedded player
- Internationalisation of 'navigate away' dialog
- Don't replace button clicks with navigate away check any more; add new hook that broadcasters can implement
- Improvements in hand off between embedded player and popped out player
- Add station name as title on images
- Fix popout player size to 960x700
- Play stream automatically when button is clicked (previously it just opened the popup player)
- Fire listen heartbeats for new station when switching to a related station
- Fix visibility of related stations in popup mode
Standalone player
- Introduction of Quantyoo's listener tracking tool
- Fix double display of cookie consent banner when using a third party CMP